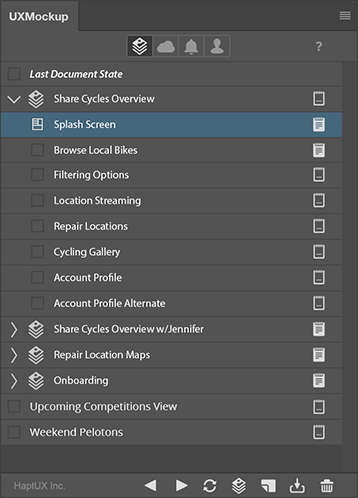
Organize your designes
Group your Artboards or Layer Comp designs to present a particular workflow or story for you viewer.


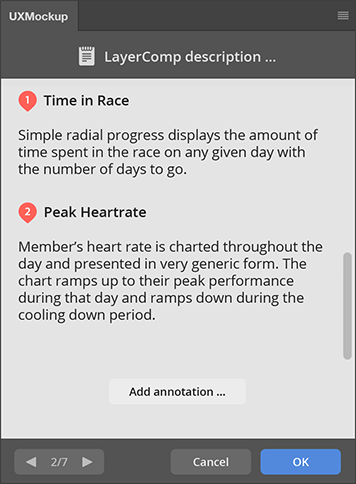
Annotate Your Designs
UXmockup allows designers to annotate designs using non-destructive markers directly within Photoshop.
What is the UXmockup plugin for Photoshop?
Organize your Photoshop Layer Comp assets and add formatted text and annotations from within Photoshop. Accelerate design iterations and product validation by allowing team members to review and provide ideas, all without leaving Photoshop.

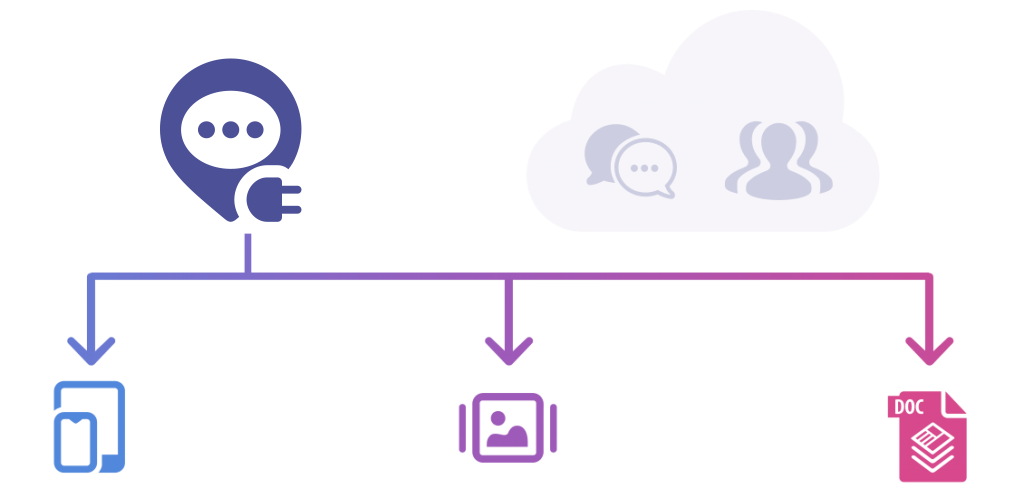
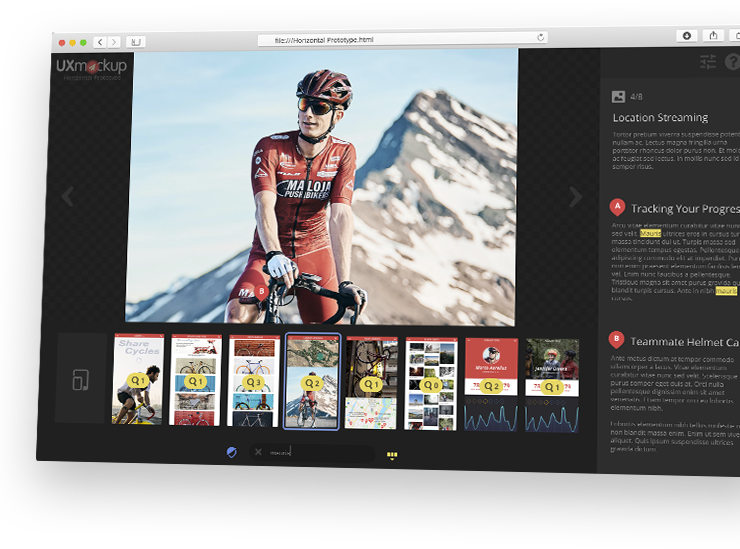
Prototypes
Horizontal prototypes will guide your audience through your design.
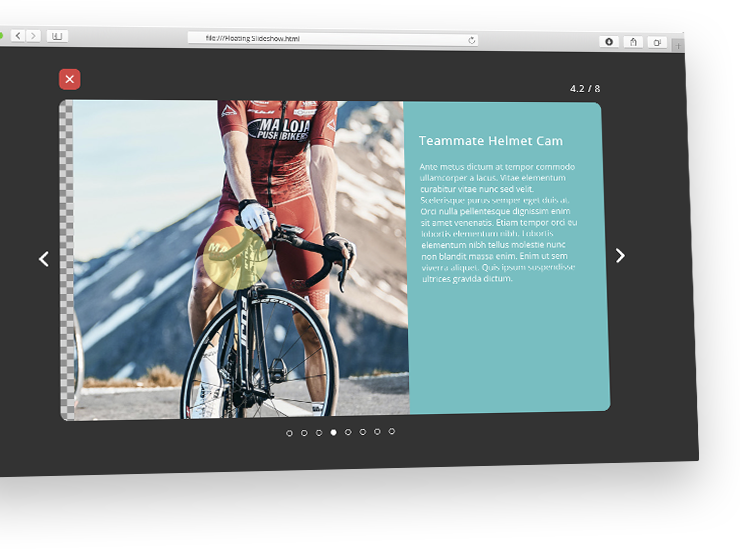
Slideshows
Floating and inline slideshows that combine your Photoshop canvas artwork with text integrate seamlessly in web pages.
Documentation
Combine text, annotations and embedded images in a formatted HTML, PSD and ODT documents.

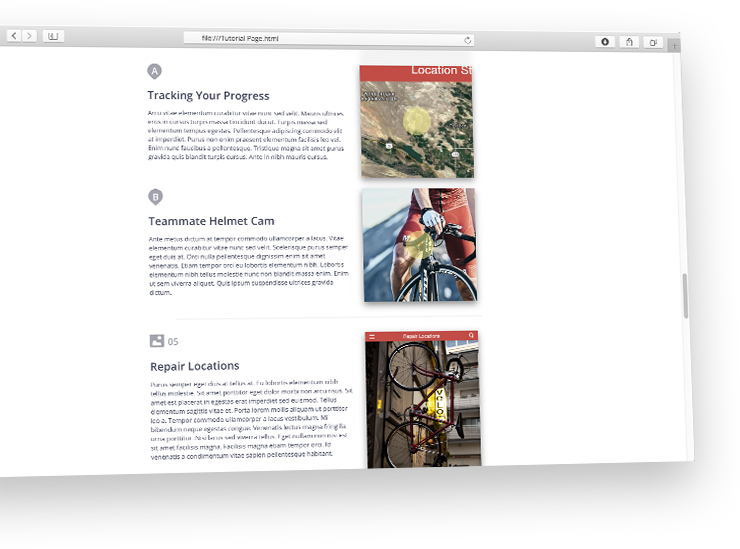
Tutorial Page Documentation
Export your Photoshop Layer Comps as Tutorial Page Documentation for immediate distribution or to include as content for your website.
Simulated Horizontal Prototypes
Export simulated horizontal prototypes from your PSD’s to guide your audience through your fully annotated design screens.
Options such as full screen pan & zoom, search, interface scaling and more are all part of this template.


Floating & Inline Presentation slideshows
Instantly create floating or inline slideshows which you can distribute or embed into your website.
Options to style the slideshow text, background, marker colors and other features are included with this template.
UXmockup Beta Features
UXmockup brings enhanced functionality to Photoshop.
Rich Text Editor
Start documenting your design screens using our integrated RTE tools.
Markers
Place non-destructive annotation markers anywhere on your horizontal prototype.
Export
Export standalone HTML horizontal mockups, slideshows and documents to share with clients or colleagues.
Plugin
The UXmockup platform integrates with Photoshop with additional features coming soon.
Composition Sets
Group your Layer Comps or Artboards and test them against different contributes for their feedback.
Backups
UXmockup can generate backups of your designs whenever you export your work.
Compare with Cloud Beta
Cloud Beta is our team collaboration platform.
UXmockup Beta
Available now
| | Integrates with Photoshop |
| | Preflight review |
| | Compsets |
| | Marker/Annotations |
| | A/B Comparison |
| | Build Walkthroughs |
| | Export Revisions |
| | Export Documents |
Cloud Beta
By request only
| | Includes Panel Beta |
| | Unlimited Projects |
| | Unlimited Collaborators |
| | Unlimited Contributors |
| | Third-Party Cloud Storage |
| | Document Handoff |
| | Centralized Workspace |
| | Secure Invitations |
| | Mobile Review |
| | Desktop Review |
| | Notification/Logs |
| | Privacy & Ownership |
| | Snapshots |